La posizione predefinita dell'endpoint rest del mobile content server è
http://NomeDelServer/NomeIstanzaArcGIS/mobile/content
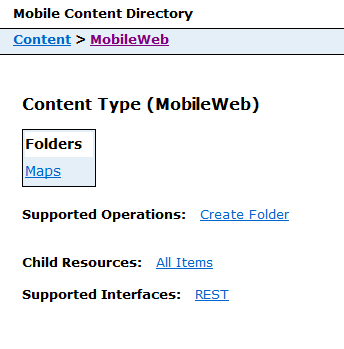
In questa posizione è possibile vedere le due sorgenti per l'archiviazione dei contenuti agli endpoint rest MobileWeb e WindowsMobile.
Attenzione che, se stiamo utilizzando ArcGIS su dispositivi Windows Mobile o Windows Tablet di classe rugged, i progetti saranno memorizzati all'interno della cartella WindowsMobile, mentre MobileWeb è la posizione della cartella di root per memorizzazione delle mappe utilizzate all'interno di applicazioni ArcGIS (ArcGIS app) su dispositivi smartphone.
Cliccando su MobileWeb navighiamo all'interno della cartella Maps e scopriamo il contenuto archiviato nell'ArcGIS Server. Qui si potrà vedere una lista di cartelle. Di default, è presente una cartella chiamata Maps che è stata creata quando è stato installato ArcGIS Server. Creando un numero crescente di mappe, abbiamo la possibilità di organizzarle disponendole in diverse cartelle utilizzando il Create Folder che è presente tra le operazioni supportate.
Cliccando sulla cartella Maps possiamo creare e caricare la nostra mappa sul server utilizzando tra le operazione supportate il link Add Item.
Qui potete vedere un esempio: http://arcgismobile.esri.com/arcgis/mobile/content
Per caricare una mappa sul Mobile Content Server, occorre scrivere la definizione della mappa in JSON. Possiamo scrivere direttamente nella pagina dell'Add Item che è utilizzata per caricare la mappa nel Mobile Content Server oppure scrivere la definizione in un text editor e poi copiarlo nella pagina dell'Add Item (casella di testo Text).
Vediamo ora qual è la struttura che deve avere la definizione della mappa utilizzando json.
Innanzitutto occorre indicare la versione.
{
"version":"1.1"
}
Aggiungiamo una mappa di base includendo un array vuoto di layer rappresentanti mappe di base ed un titolo
{
"version":"1.1",
"operationalLayers": [],
"baseMap": {
"baseMapLayers": [],
"title": "World_Topo_Map"
}
}
Aggiungiamo un layer rappresentante una mappa di base nell'array.
{
"version":"1.1",
"operationalLayers": [],
"baseMap": {
"baseMapLayers": [{
"opacity": 1,
"visibility": true,
"url": "http://services.arcgisonline.com/ArcGIS/rest/services/World_Topo_Map/MapServer"
}],
"title": "World_Topo_Map"
}
}
In questo momento abbiamo una mappa contenente un singolo layer (mappa di base).
Aggiungiamo dei layer sui quali possiamo operare.
Indichiamo l'opacità, la visibilità predefinita, gli url ed un titolo. Specificando il mode a 1 indichiamo il comportamento di default per caricare le feature e cioè OnDemand, mentre con 0 indichiamo Snapshot e con 2 SelectionOnly.
OnDemand restituisce soltanto le feature che servono. In pratica vengono resituite al client le feature
presenti nell'extent della mappa corrente. Con operazioni di zoom e di spostamento o in generale di navigazione, un nuovo insieme di feature è restituito dal server al client. In generale, per dataset di grosse dimensioni, questa impostazione lavora bene, mentre per dataset di piccole dimensioni potrebbe essere inefficiente poichè ad ogni cambio extent occorre recuperare le feature dal server.
Lo Snapshot restituisce tutte le feature dal layer quando è aggiunto alla mappa, pertanto occorre fare molta attenzione alle dimensioni del layer prima di impostare il layer a questo mode. Normalmente è utilizzato per piccoli dataset. Il grande beneficio è che tutte le feature del layer sono restituite al client e non è necessario richiedere ulteriori dati al server. Comunque come già detto occorre prestare particolare attenzione perchè potrebbe far degradare significativamente le prestazioni se non utilizzato correttamente.
Infine il Selezione Only non agisce inizialmente restituendo feature dal server come i due casi precedenti. Le feature sono restituite solo quando una selezione è effettuata dal client. Le feature selezionate sono inviate al client dal server solo quando sono selezionate. Le feature poi rimangono sul client.
{
"version":"1.1",
"operationalLayers": [{
"url": "http://sampleserver5a.arcgisonline.com/ArcGIS/rest/services/Events/FeatureServer/0",
"visibility": true,
"opacity": 1,
"mode": 1,
"title": "SS5_Events - Events"
}],
"baseMap": {
"baseMapLayers": [{
"opacity": 1,
"visibility": true,
"url": "http://services.arcgisonline.com/ArcGIS/rest/services/World_Topo_Map/MapServer"
}],
"title": "World_Topo_Map"
}
}
In questo caso abbiamo una mappa con un layer di tipo base map ed un altro sul quale possiamo effetture operazioni, mentre nell'immagine qui sotto abbiamo una mappa costituita da un layer di tipo base map e due layer sui quali poter effetture operazioni.
A questo punto possiamo caricare la mappa dal Mobile Content Server.
Cliccando su Add Item ci compare la finestra di dialogo per inserire l'utente e la password. Occorre inserire un utente che appartiene al gruppo degli agsadmin del web server. Occorre ricordarsi che se l'utente è di dominio occorre includere nell'utente anche il nome del dominio.
Utilizzando IE con l'autenticazione integrata di Windows attiva, abbiamo il vantaggio che, se siamo connessi con un account dello stesso dominio del server, evitiamo l'inserimento delle credenziali poichè il tutto avverrà automaticamente. Attenzione che funziona se si utilizza il nome del server (http://nomeServer) e non il dominio completamente esplicitato (http://nomeServer.NomeDominio.com).
Ma vediamo nel dettaglio cosa occorre inserire nei vari campi utilizzando l'Add Item.
1) Text: qui inseriremo la definizione della mappa con notazione json visto precedentemente:
{
"version":"1.1",
"operationalLayers": [{
"url": "http://sampleserver5a.arcgisonline.com/ArcGIS/rest/services/Events/FeatureServer/0",
"visibility": true,
"opacity": 1,
"mode": 1,
"title": "SS5_Events - Events"
}],
baseMap: {
"baseMapLayers": [{
"opacity": 1,
"visibility": true,
"url": "http://services.arcgisonline.com/ArcGIS/rest/services/World_Topo_Map/MapServer"
}],
"title": "World_Topo_Map"
}
}
2) Item: un identificativo univoco per la nostra mappa, ad esempio: Map0000321.
3) Overwrite existing file: occorre selezionarlo se si desidera sovrascrivere, e quindi sostituire, un Item con lo stesso identificativo (punto 2).
4) Name: nome della mappa, ad esempio "Eventi SS5".
5) Title: nome della mappa, ad esempio "Eventi SS5". Il titolo compare nel rest endpoint e può essere differente dal Name.
6) Description: una descrizione dettagliata per i contenuti della mappa.
7) Snippet: una breve descrizione della mappa, a cui ci si riferisce anche con il nome di Summary in ArcGIS Online.
8) Extent: qui occorre inserire l'estensione spaziale della mappa utilizzando coordinate geografiche nel formato: "xMin,yMin,xMax,yMax" ad esempio -118.1712, 34.1594, -118.1627, 34.1632
9) Thumbnail: possiamo caricare un'immagine che rappresenta la mappa. Se carichi un'immagine, è opportuno creare un piccolo file in formato PNG rappresentante l'intera mappa o un'altra immagine significativa per l'utente alla ricerca di una mappa sul server.
10) Type: il tipo è 'Web Map' e non va cambiato.
11) Format: determina se la risorsa sarà in HTML o JSON. Lasciare il valore HTML.
Sfogliando ora nella directory del Content Server vedremo la mappa che abbiamo aggiunto.
Utilizzando ora le ArcGIS App messe a disposizione da ESRI tramite i Market rispettivi di Windows Phone (Windows Marketplace), Android (Android Market) e iOS (Apple App Store) possiamo caricare le nostre mappe. Inoltre le app includono SDK che ci permettono di personalizzare le applicazione di Windows Phone, Android o iOS.










Nessun commento:
Posta un commento